When the method launch is called, the method in the Application class creates a new object of the class given in the parameter and invokes the method init. The method init is inherited from Application class, and is used to initialize objects that are used inside the program. We left it out of this, because our program is quite simple. After invoking the method, the program calls the method start, which gets a Stage object describing the window as a parameter. Eventually, the program will listen to user interface events such as window closure, which will lead to the application shutdown. This topic describes convenience methods that you can use to register event handlers within your JavaFX application.
Learn an easy way to create and register event handlers to respond to mouse events, keyboard events, action events, drag-and-drop events, window events, and others. For the same node, event filters and handlers for a specific event type are called before the event filters and handlers for generic types. Suppose you have registered event handlers to a node for MouseEvent.ANY and MouseEvent.MOUSE_CLICKED. Event handlers for both event types are capable of handling mouse-clicked events. When the mouse is clicked on the node, the event handler for the MouseEvent.MOUSE_CLICKED event type is called before the event handler for the MouseEvent.ANY event type. Note that a mouse-pressed event and a mouse-released event occur before a mouse-clicked event occurs.
In our example, these events will be handled by the event handler for the MouseEvent.ANY event type. The order in which the event filters and handlers for the same event type for a node are executed is not specified. Event handlers registered to a node using the addEventHandler() method are executed before the event handlers registered using the setOnXXX() convenience methods.
Our first handler detects mouse drag events on the title bar label at the top of the node. It sets the needed DragOver / DragDropped handlers, and begins drag operations. Very simply, it' stores the coordinates of the mouse click, relative to the upper left corner of the node component.
These coordinates will be used in the relocateToPoint() method. Finally, we create a drag and drop operation using the DragNode DataFormat object we've defined in the DragContainer class. The setOnXXX() methods in various classes are known as convenience methods for registering event handlers. For example, the onMouseClicked property stores the event handler for the mouse-clicked event type, the onKeyTyped property stores the event handler for the key-typed event, and so on.
You can use the setOnXXX() methods of these properties to register event handlers for a node. That you have learned how to write would seem very alien to most computer users. Today, most people interact with their computers exclusively through a GUI. Every component that serves as an event source provides a method that lets you register event handlers to listen for the event.
For example, a Button control provides a setOnAction method that lets you register an event handler for the action event. In the setOnAction method, you specify the event handler object as a parameter. The exact way you do that depends on which of the various techniques you used to create the event handler. Some JavaFX classes define event handler properties, which provide a way to register event handlers. Setting an event handler property to a user-defined event handler automatically registers the handler to receive the corresponding event type.
The setter methods for the event handler properties are convenience methods for registering event handlers. I am making a program that allows users to create and draw circles on a pane. However, my problem is that I want to allow the user to create multiple circles on the pane . What I have tried is to create a new circle on one of the mouse event handlers but that didn't work.
All it does is that it displays a black screen after I click on the screen. When the circle is placed in the main method it works fine but I want to have multiple circles. This code creates two EventHandler objects, which prints a message on the console. Note that giving the reference variables names and printing messages that use the words filter and handler does not make any difference in their status as filters and handlers.
The last two statements register one of the EventHandler objects as an event filter and another as an event handler. Both event filters and handlers are objects of the same EventHandler interface. You cannot tell whether an EventHandler object is an event filter or an event handler by just looking at it.
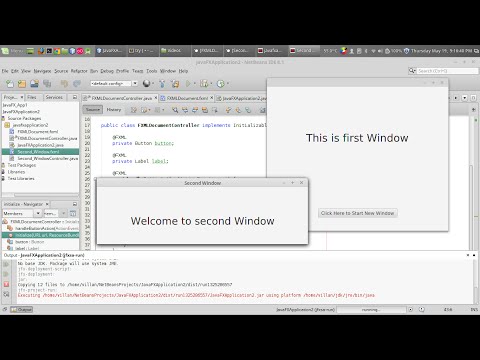
In fact, you can register the same EventHandler object as event filters as well as handlers at the same time. The distinction between the two is made when they are registered to a node. Internally, nodes know whether an EventHandler object was registered as an event filter or a handler. The "Hello World" code creates a window with a single button. The setOnAction() method is used to register an event handler that handles the action events that are dispatched when the button is clicked.
The handle() method in the event handler handles the event by printing the string "Hello World" to the console. Node is an all-important class that provides local geometry for node elements, properties to specify transformations , and properties to specify functions for mouse and key events. Nodes also have properties that let you assign CSS styles to specify rendering. While each of the event handlers works the same, I prefer the lambda expression version as it's concise and is easy to read.
Each of the JavaFX GUI controls has a set of setOnXXX() methods (e.g. setOnAction(), setOnMouseMoved() et al) that should be called for the events you're interested in handling. The event filters and event handlers registered to a node are executed as the event passes through the node during the capture phase and the bubbling phase, respectively. The event filters and handlers are passed in the reference of the current node as the source of the event. As the event travels from one node to another, the event source keeps changing. However, the event target remains the same from the start to the finish of the event route traversal. The first step in developing an event-driven program is to write a series of subroutines, or methods, called event-handler routines.
These routines handle the events to which the main program will respond. For example, a single left-button mouse-click on a command button in a GUI program may trigger a routine that will open another window, save data to a database or exit the application. Many modern-day programming environments provide the programmer with event templates, allowing the programmer to focus on writing the event code.
The button's setOnAction method is used to specify the event handler code that your write to run. This handler is guaranteed to be called as the last, after handlers added using addEventHandler(javafx.event.EventType, javafx.event.EventHandler). This is used for registering the user-defined onFoo event handlers. One advantage of using anonymous classes for event handlers is that you can easily create a separate event handler for each control that generates events. Then, in the handle method for those event handlers, you can dispense with the if statements that check the event source. A button is control in user interface applications, in general, on clicking the button it performs the respective action.
You can create a Button by instantiating the javafx.scene.control.Button class of this package and, you can set text to the button using the setText() method. The above program demonstrates the execution order of the event filters and handlers for different nodes. An event filter and an event handler are added to the Stage, Scene, HBox, and Circle for the mouse-clicked event. A Nodewill become disabled if disable is set to true on either itself or one of its ancestors in the scene graph.
A disabled Node should render itself differently to indicate its disabled state to the user. Such disabled rendering is dependent on the implementation of the Node. The user-interface controls defined in javafx.scene.control will implement disabled-sensitive rendering, however. What would the program look like, however, if the processing required for one or more of the button clicks required hundreds of lines of Java code to implement? For this reason, I often prefer to isolate the actual processing to be done by an event handler in a separate method.
Then, the Lambda expression itself includes just one line of code that simply calls the method. ➝ 51:The handle method must be coded because the AddSubtract class implements the EventHandler interface. This method is called by either of the button objects whenever the user clicks one of the buttons.
The ActionEvent parameter is the event generated by the button click and passed to the handle method. The user interface components are added to the "corresponding child" of the object corresponding to their layout - above the FlowPane. This enables graphical user interfaces, the way the user interface components are placed depends on their location in the user interface. For example, the options in the top menu in the UI are usually placed side by side, while the items are listed below.
JavaFX 8 Event Handling Examples, It's called adding a Node dynamically. Import javafx.application.Application; import javafx.event. In general, JavaFX uses what is, in essence, the delegation event model approach to event handling.
To handle an event, you must first register the handler that acts as a listener for the event. If we hadn't hacked the URL string for our own purposes by adding a type specifier, we'd be dealing with a standard URL specification. In this case, we wouldn't need to overrideparseURL; the default implementation would have been sufficient. It could have sliced the URL into host, port, and filename components normally. On the other hand, if we had created a completely bizarre URL format, we would need to parse the entire string.
There would be no point calling super.parseURL; instead, we'd have called theURLStreamHandler's protected methodsetURL to pass the URL's components back to the URL object. Some time ago I blogged that Java Swing should be deprecated and replaced with JavaFX. In this blog I'll show a piece of JavaFX namely event handlers and binding. I've created a simple Sign In window with a GridPane layout (it's JavaFX equivalent of Swing's GridBagLayout). I'm not going to spend much time on the GridPane itself, but will show you a basic event handling and a binding. An instance of the EventType class defines an event type.
Aren't separate event classes, for example, KeyEvent, MouseEvent, for each event sufficient to define event types? Can't you distinguish one event from another based on the event class? The EventType class is used to further classify the events within an event class. For example, the MouseEvent class only tells us that the user has used the mouse. It does not tell us the details of the mouse use, for example, whether the mouse was pressed, released, dragged, or clicked. That is, while it is still visible and rendered, you generally won't be able to see it.
The exception to this rule is when the Node is combined with a blending mode and blend effect in which case a translucent Node may still have an impact in rendering. An opacity of 50% will render the node as being 50% transparent. A visible node with any opacity setting still receives mouse events and can receive keyboard focus. ➝ 30:Because this handle method will be called only when the Add button is clicked , it does not need to determine the event source.
Instead, the method simply increments the counter variable and sets the label text to display the new value of the counter. Anonymous classes are often used for event handlers to avoid the need to create a separate class that explicitly implements the EventHandler interface. An inner class is a class that's nested within another class. That way, the class that defines the application doesn't also have to implement the event handler. Instead, it includes an inner class that handles the events. In subsequent sections of this chapter, I discuss alternative techniques to implement event handlers that are more concise and, in many cases, easier to work with.
The event handler that is used depends on the user interface component to which the event handler is connected. If we would like to track changes in the text field from a single character, we would use the interface ChangeListener. When creating graphical user interfaces, programmers typically utilize the components provided by ready-made UI libraries to develop applications. For example, the programmer should not create a user interface button from scratch , since the corresponding component is usually available from the user interface libraries. The graphical user interfaces consist of essentially three parts.
A Stage Object is set to a Scene object that reflects the view in the window. The Scene Object, however, includes an object corresponding to the layout of related components (e.g., FlowPane), which again contains specific user interface components. For example, a programmer adds a method to a button related to pressing a button in the user interface. Convenience methods for registering event handlers for mouse events include setOnMouseEntered, setOnMouseExited, and setOnMousePressed.
Event filters are called during event capturing phase, which occurs before event bubbling phase . Hence you can filter events that you do not want to be handled before handlers are notified. Most of the time you would want to simply use a handler and not worry about filters. However, there are cases where you need to filter events. For example, imagine a game where the mouse handler moves the game character. If user opens an in-game menu, you do not want him to be able to click "through" the menu into the game and move the character while menu is open.
One possible approach is to filter those mouse events and consume them before they reach the node on which the handler is registered. You can of course attach the mouse handler to something different and not the entire scene, but it is beyond the point emphasized in the example. Putting the data on the page makes a little more sense here since we do ultimately want to display it to the user. It's also a convenient workaround for needing to get data into two event handlers.
We'll put the roll value on the page as soon as the roll is made, but we'll keep it hidden until the user clicks the Verify button. The Verify button won't need the data since its only role is to reveal the data already on the page. Once we have a name, we need to create an instance of the encryption class. To do so, we use the static method Class.forName to turn the name into aClass object and newInstance to load and instantiate the class. (This is how Java loads the content and protocol handlers themselves.) newInstance returns anObject; we need to cast it to something more specific before we can work with it.




























No comments:
Post a Comment
Note: Only a member of this blog may post a comment.